
En los últimos días he visto el problema que surge a la hora de integrar el código script generado por eXponsor hacia WordPress. Los primeros pasos son sencillos y no hay mucho problema pues todo esta bien detallado en el mismo sitio de eXponsor, el problema surge al llegar al paso: Integración Técnica.
Al igual que ustedes yo pase por lo mismo 😀 pero no se preocupen, no es nada del otro mundo y es tan sencillo que se sorprenderán de haber buscado esta guía.
Empecemos:
1.- Lo primero que debemos hacer antes que nada es registrarnos (sencillo verdad)
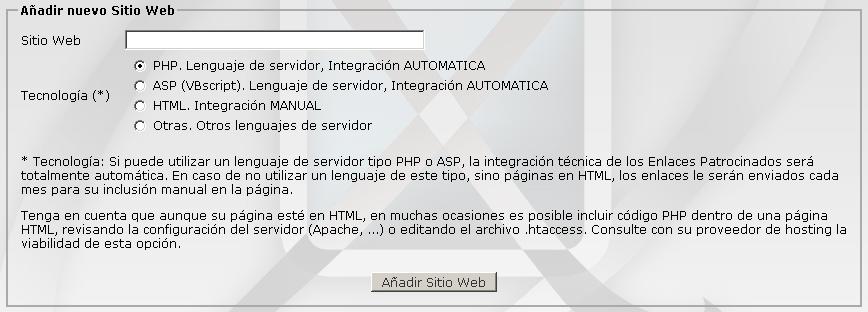
2.- Hecho lo anterior ingresamos a nuestra cuenta y automáticamente el sistema nos mostrara la opción de agregar un nuevo sitio web:
 click en la imagen para ampliar
click en la imagen para ampliar
3.- En el campo Sitio Web escribiremos la url de nuestro sitio, ej: http://www.miSitioweb.com, elegimos la tecnología que utiliza nuestro servidor para la integración, dejamos PHP seleccionado. Click en Añadir Sitio.
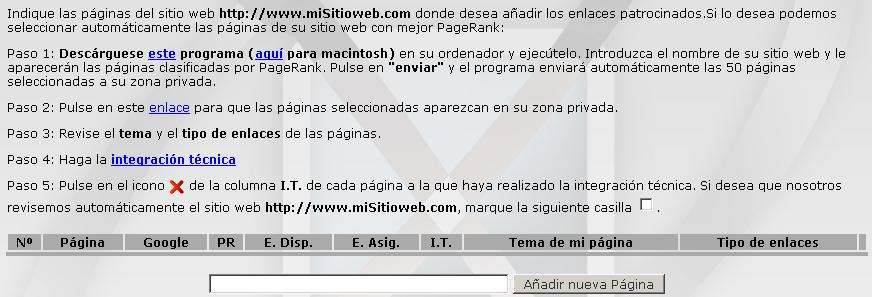
4.- A continuación deberemos añadir las páginas de nuestro sitio (clic en la imagen para agrandar)
5.- Aquí no hay mucho que explicar pues todo esta más que detallado, pero el problema surge al llegar al Cuarto paso que se ve en la imagen: Haga la integración técnica. Es aquí donde comienza la ayuda, hacemos clic en el enlace que se encuentra dentro del párrafo Haga la integración técnica. Esto nos llevara a otra página con otros 4 pasos más.
En el primer paso seleccionamos el dominio en donde queremos que se integren los enlaces.
En el segundo paso debemos descargar un archivo de nombre eXponsor.zip en cual contiene dentro un archivo de nombre eXponsor.class.inc.php que hará de enlace para obtener los anuncios y enlaces desde eXponsor a nuestro sitio web.
En el tercer paso debemos seleccionar el sistema de intercambio de información que deseamos, dejamos XML por defecto.
En el cuarto paso debemos generar el código que ira en nuestro blog, este código es el que hará que se vean nuestros enlaces o anuncios, donde pongamos ese código en ese mismo lugar aparecerán los enlaces o anuncios.
La opción demo nos permite ver como se verán los enlaces y anuncios en nuestro blog, es como hacer un test permanente hasta que los enlaces y anuncios reales estén listo y eXponsor nos permita verlos ya que esos anuncios son publicados entre el 1 y 5 de cada mes.
En pocas palabras si te registraste a medio mes, deberás esperar hasta el siguiente mes para que tus enlaces o anuncios estén disponibles y generen ingresos. Volviendo al tema, es aquí donde voy a explicar 2 formas de insertar el código generado en nuestro Blog, la primera será agregar el código directamente en nuestro theme, la segunda por medio de un “include” (un include es un elemento del lenguaje PHP que nos permite incluir una página entera dentro de otra)
Agregando el código directamente en nuestro theme: Con el código ya generado nos dirigimos al editor de temas dentro de nuestro Blog, elegimos el archivo donde queramos que se vean los enlaces o anuncios, recomiendo que sea en footer.php (a manera de prueba), pegamos el código generado y guardamos los cambios, más abajo donde generamos nuestro código esta la opción de cómo queremos que se vean nuestros enlaces: vertical, horizontal o personalizado. Elegimos cualquiera (horizontal de preferencia) y generamos el código, con ese nuevo código nos dirigimos al archivo footer.php y lo pegamos debajo del anterior código generado. Recuerdan el archivo exponsor.zip que descargamos en un principio? Dentro de ese archivo .zip se encuentra otro archivo de nombre eXponsor.class.inc.php, este archivo deberemos ponerlo en el directorio home donde se encuentre instalado nuestro blog.
Agregando el código mediante la función “include”: Pienso que esta es la forma más fácil, para ello solo deberemos incluir la línea:
<?php include_once("exponsor.php"); ?>dentro de nuestro archivo footer.php y descargar este otro archivo (exponsor.zip que he creado) el cual deberá estar en el directorio home junto con el archivo eXponsor.class.inc.php
Descargar Archivo eXponsor.zip
Nota: Dentro del archivo eXponsor.zip que he creado existe otro archivo de nombre exponsor.php, en el deberás cambiar los valores de “$cod_web” y “$cod_soporte” por los tuyos. De igual manera para el estilo o forma de como quieres que de vean tus enlaces o anuncios
Bueno eso es todo, notaron que todo fue muy fácil no? Espero que esta guía les haya sido útil, si así lo fue no olviden registrarse en eXponsor desde el siguiente enlace, así me gano un referido y me devuelves el favor.
Buena Suerte.





Hola.
He leído tu publicación, y esta bastante bien explicado por lo visto. Igual, los inconvenientes los tengo yo porque solo supe hacer blogs, pero no se muchos términos que manejan los blogger.
Empezando de 0. Uno de mis blogs es http://coleccionistadecervezas.wordpress.com/, y quería preguntar de movida nomas si puedo ponerle enlaces, porque no tengo dominio propio.
Luego, empiezo con los problemas de validar, que no puedo.
Por ello, la complicación se me hace grande, y mas cuando veo por todos lados que dicen que es fácil dar de alta un blog de wordpress en exponsor.
Desde ya, agradecería cualquier ayuda.
@Roder: Para mayor comodidad si, pues recuerda que antes de hacer la integración técnica en el sitio de eXponsor podrás ver una lista con todas las paginas que se encuentran alojadas dentro del dominio, en lo personal yo no tube problemas a la hora de realizar todo esto, pude insertar ads generadas por eXponsor, pero solo eran demos, hasta el día de hoy no me asignan mis enlaces reales.
Por lo que cuentas, entiendo que para hacer la integración técnica es necesario tener el blog alojado en un dominio propio, no en el subdominio de wordpress. Es así?
gracias